ユーザビリティとは?その重要性の理由
ユーザビリティは、簡単に言えば使いやすさのことですが、その概念は単に「簡単に使えること」というだけには収まりません。ユーザビリティの意味をもう少し突き詰めてみると、「ユーザーがその製品で、必要な目的を確実かつ効率的に、ストレスなく達成できる程度のこと」だと言えます。つまりユーザビリティは、操作の簡単さだけではなく、効率性や満足度まで含めた総合的なものなのです。
ユーザビリティが低いと、ユーザーは効率的に目的を達成することができず、フラストレーションを溜めてしまいます。そしてすぐにユーザビリティの低さにうんざりして、そのサイトやアプリケーションから離脱してしまうのです。Webの世界には、どんなプロダクトにも代替製品が溢れています。ユーザビリティの低さは、ユーザー・顧客を失うという致命的な結果に直結しかねません。
ユーザビリティを左右する3つの要素
ユーザビリティの良し悪しは、多くの要素が複雑に絡み合って作り上げられます。中でも重要な要素として挙げられるのは、能率・効率、エンゲージメント、習得しやすさです。
■能率・効率
第一に、サイト・アプリケーションには「ユーザーが正確にミスなく目的を達成できること」が求められます。これを実現するには、ユーザー目線に立った仕様の設計が必要です。
たとえば、支払いページでクレジットカード情報を入力する場面を考えてみましょう。もしクレジットカード番号を入力するフィールドが、入力される文字の種別や桁数に制限のない仕様だったらどうなるでしょうか? ユーザーは間違えて番号ではなく名前を入力するかもしれませんし、誤って番号の入力を途中の桁で止めるかもしれません。その結果次の画面でエラーメッセージが出てやり直し、ということになれば、フラストレーションが溜まってしまうでしょう。あらかじめユーザビリティを考慮して、クレジットカード番号のフィールドには数字しか入力できず、決まった桁数でないとその場で注意メッセージが出るような仕様にしておけば、不要なストレスを回避できます。
また、確実性のみならず効率性、つまりユーザーが目的を達成できるまでのスピードも大切な要素です。「目的に到達するまでに余計なステップはないか?」「ユーザーから見て分かりづらいボタンや操作はないか?」などといった点に注意深く気を配ることが、ユーザビリティの改善につながります。
■エンゲージメント
使っていてストレスを感じないこと、そして意識がそらされることなくスムーズに操作できること――現代のウェブサイトやアプリケーションには、こうしたポイントをクリアし、ユーザーが高いエンゲージメントを持って製品を扱えるようなデザインが求められています。
エンゲージメントの向上にはもちろん見た目の良さ、グラフィックデザインの美しさとモダンさが大きく寄与しますが、大切なのはそれだけではありません。必要なナビゲーションがきちんと分かりやすく設置されているか、レイアウトやボタンは直感的な配置とデザインになっているか……このような基本の設計をきちんとユーザー目線でデザインすることが、エンゲージメントの高いプロダクトを生み出します。
■習得しやすさ
操作をすぐ簡単に習得できるかどうかも、ユーザビリティを左右する主要な要素です。いくら優れた機能があったとしても、毎回複雑なマニュアルを参照しなければ使えないような製品は、そのユーザビリティの低さから、いずれ顧客を失ってしまいます。シンプルさと直感性、そして機能性のバランスを取り、できるだけ「必要な機能を、簡単に使える」「必要な操作を、簡単に覚えられる」製品に仕上げることが、顧客満足度の向上やサポートコストの削減につながるのです。
使えるねっとの管理画面もリニューアルでユーザビリティ向上へ
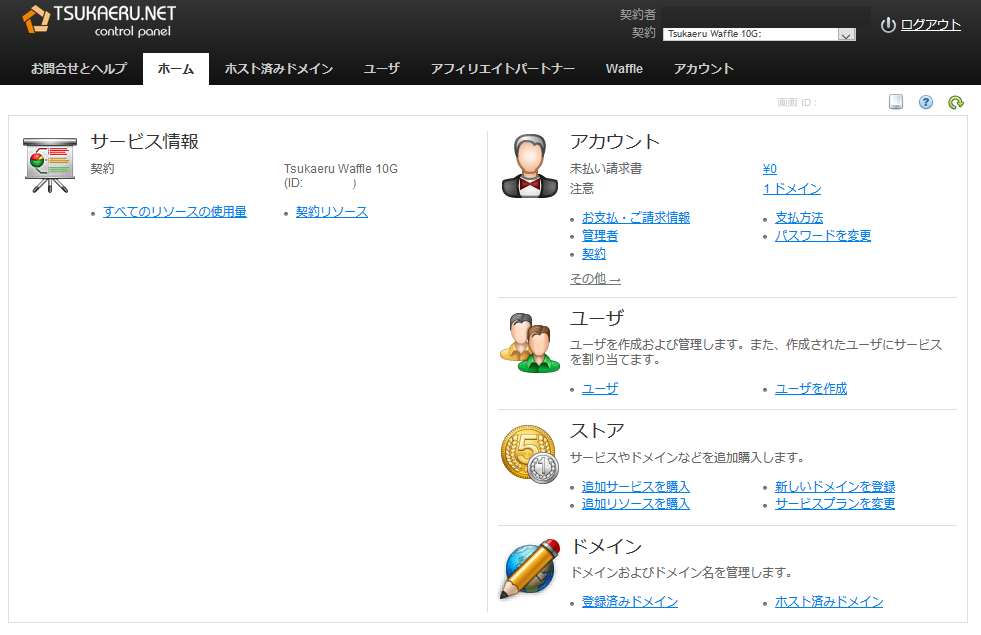
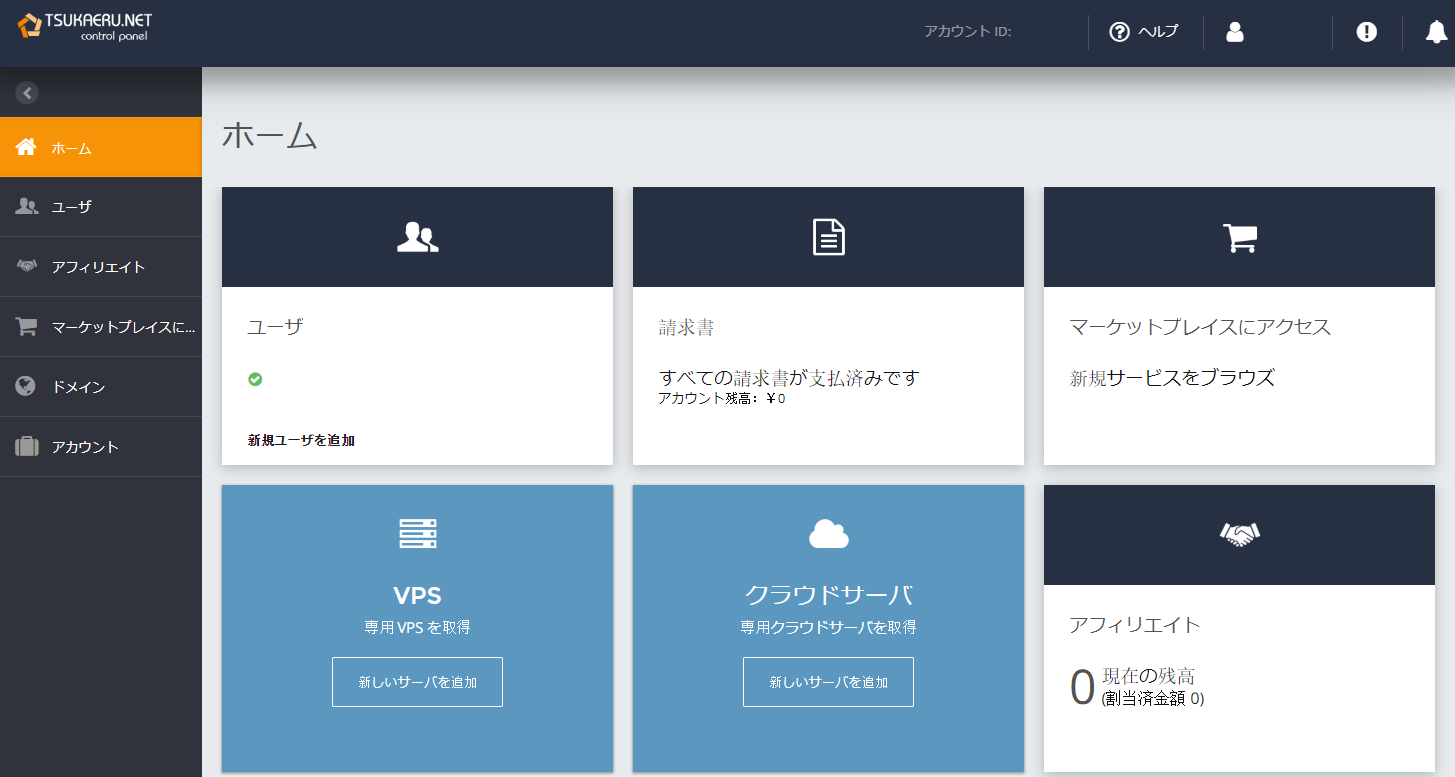
使えるねっとでも、ユーザーの皆様によりスムーズに、ストレスなく製品を使っていただけるよう、日々プロダクトの改善に取り組んでいます。その一環として、先日コントロールパネルを全面リニューアルし、デザインを刷新しました。新しい管理画面では、直感的なカード型UIを取り入れたほか、利用サービス・お支払い状況の確認や新規サービスの追加、「使えるクラウドバックアップ」の初期設定などを簡単に行っていただけるようになっています。

▲リニューアル前の旧画面

▲リニューアルした新コントロールパネル。使いやすいカード型のUIを取り入れて操作性と見やすさがさらに向上しました。
なおこちらのリニューアルは、主に使えるねっとのアカウントを新規作成された方を対象に適用されていますが、アカウントをすでにお持ちの方もご変更をご希望の場合はアップデート可能ですので、お気軽にお問い合わせくださいね。
お問い合わせはこちら